- Hign-concerned Chemical: None
- Installation Method: Assembly
- Origin: US(Origin)
- Brand Name: ZUIYU
- Material: Rattan / Wicker
- Product Dimensions: 76″D x 27.4″W x 12.2″H
- Size: 2 Chairs +1 Table
- Back Style: Solid Back
- Item Weight: 48 Pounds
- Seat Material Type: Textilene
- Packages include 2 chaise lounge chairs and 1 side table.
- Modern, simple and versatile design adapts well to various styles. The white material exhibits outstanding antioxidation and heat resistance.
- The sleek armrests of this lounge chair combine aesthetics, comfort, and reliable support, delivering the ultimate lounging experience for you.
- Made of polypropylene plastic frame ensures the firmness of the lounge chair, it has high-quality characteristics of high density, good elasticity, smoothness and recyclability.
- The textilene fabric features breathability, quick-drying, waterproof, tear-resistant and supports a maximum weight of 400 lbs.
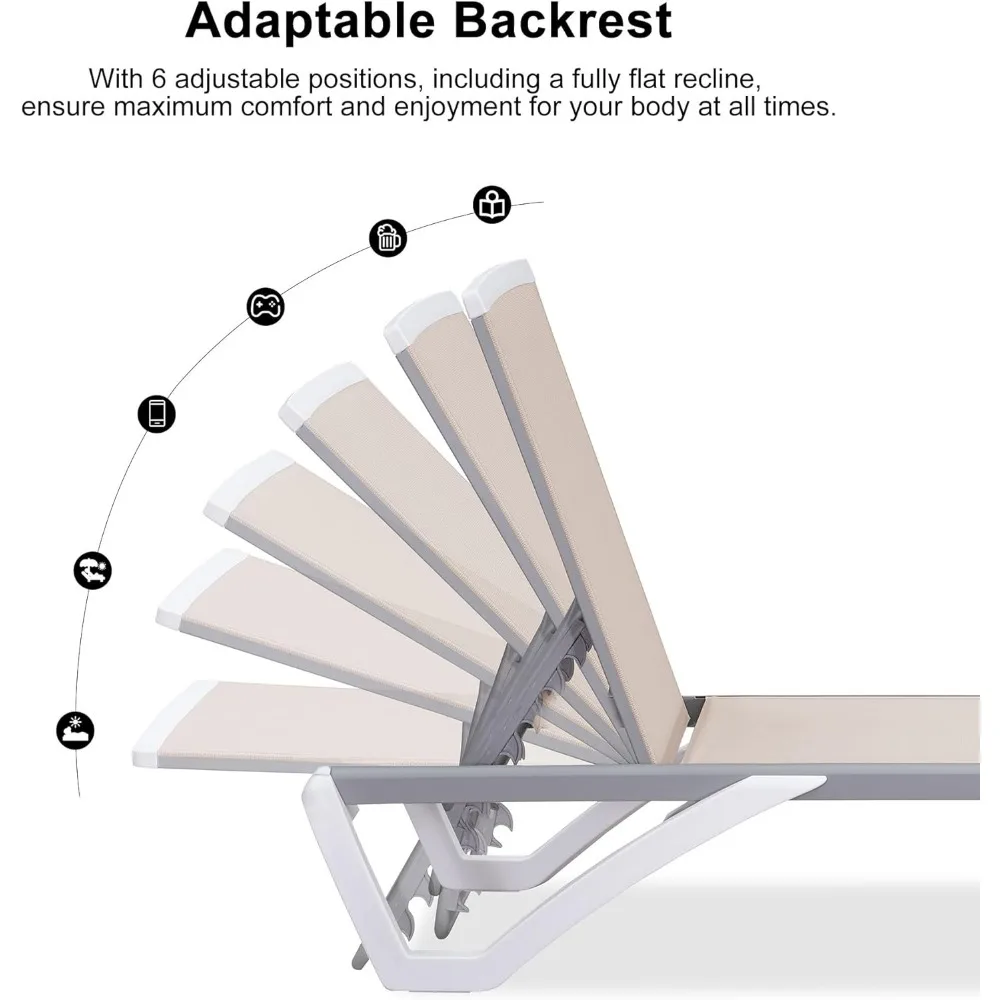
- With rust-resistant, non-deforming aluminum support rods and 6 adjustable positions, you can easily find your desired angle, including laying flat.
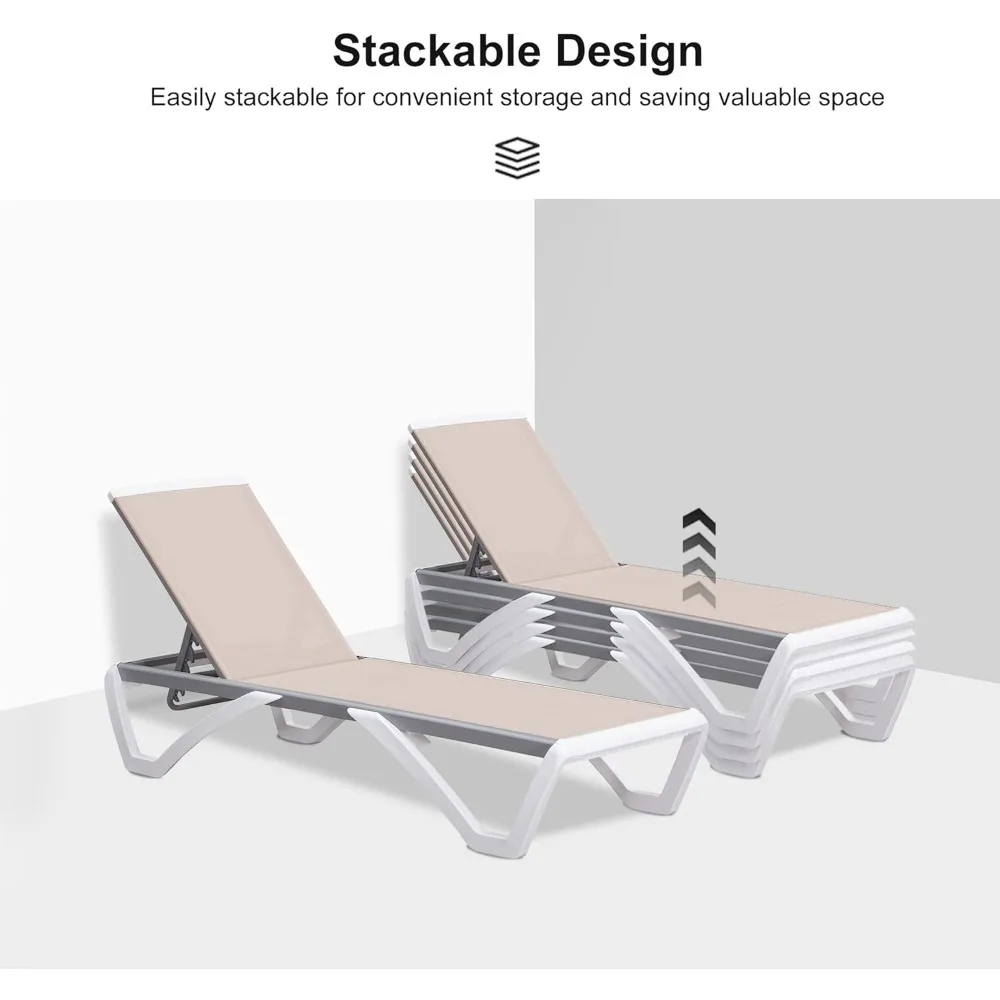
- Tilt the lounger to move with two wheels at bottom. Slip-resistant pads are added on each side to make the lounger more stable when stay in stationary point. Easy to assemble. Stackable to save space.






.aplus-v2 .container-with-background-image {
width: 100%;
height: 100%;
background-repeat: no-repeat;
background-size: cover;
}
.aplus-v2 .apm-brand-story-carousel-container {
position: relative;
}
.aplus-v2 .apm-brand-story-carousel-hero-container,
.aplus-v2 .apm-brand-story-carousel-hero-container > div {
position: absolute;
width: 100%;
}
/*
Ensuring the carousel takes only the space it needs.
The sizes need to be set again on the absolutely positioned elements so they can take up space.
*/
.aplus-v2 .apm-brand-story-carousel-container,
.aplus-v2 .apm-brand-story-carousel-hero-container {
height: 625px;
width: 100%;
max-width: 1464px;
margin-left: auto;
margin-right: auto;
overflow: hidden;
}
.aplus-v2 .apm-brand-story-carousel-hero-container,
.aplus-v2 .apm-brand-story-carousel-hero-container > div {
height: 625px;
}
.aplus-v2 .apm-brand-story-carousel.a-carousel-container {
padding: 0px;
}
/*
This centers the carousel vertically on top of the hero image container and after the logo area (125px).
Margin-top = (heroHeight – cardHeight – logoAreaHeight) / 2 + logoAreaHeight
*/
.aplus-v2 .apm-brand-story-carousel .a-carousel-row-inner {
margin-top: 149px;
}
/*
Cards need to have a width set, otherwise they default to 50px or so.
All cards must have the same width. The carousel will resize itself so all cards take the width of the largest card.
The left margin is for leaving a space between each card.
*/
.aplus-v2 .apm-brand-story-carousel .a-carousel-card {
width: 362px;
margin-left: 30px !important;
}
/* styling the navigation buttons so they are taller, flush with the sides, and have a clean white background */
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right {
padding: 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image {
border: none;
margin: 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image .a-button-inner,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image .a-button-inner {
background: #fff;
padding: 20px 6px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image .a-button-inner {
border-radius: 0px 4px 4px 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image .a-button-inner {
border-radius: 4px 0px 0px 4px;
}
.aplus-v2 .container-with-background-image {
width: 100%;
height: 100%;
background-repeat: no-repeat;
background-size: cover;
}
.aplus-v2 .aplus-review-right-padding {
padding-right: 0.1rem;
}
.aplus-v2 .aplus-review-right-padding {
padding-right: 0.1rem;
}
.aplus-v2 .aplus-review-right-padding {
padding-right: 0.1rem;
}
.aplus-v2 .aplus-review-right-padding {
padding-right: 0.1rem;
}
.aplus-v2 .aplus-review-right-padding {
padding-right: 0.1rem;
}








Real customer reviews